Live stream with WebRTC in your Laravel application

My first attempt at WebRTC was to implement a video call feature within a Laravel Application. The implementation involved placing a call, showing an incoming call notification, and the ability of the receiver to accept the call. I wrote about it over here: Adding Video Chat To Your Laravel App
One of my readers asked whether it was possible to build a live streaming application with WebRTC in a Laravel Application. I took up this challenge and even though WebRTC has limitations, I came up with a simple live streaming implementation.
We’ll go through my implementation in this article.
Final Project Repository: https://github.com/Mupati/laravel-video-chat
Note that this repository contains code for some other technical articles.
Requirements
- This tutorial assumes you know how to set up a new
Laravelproject withVueJsauthentication. Create some users after setting up your project. You should be familiar with Laravel's broadcasting mechanism and have a fair idea of how WebSockets work. You may use this starter project I created: Laravel 8 Vue Auth Starter - Set up a free pusher account on pusher.com
- Set up your ICE SERVER (TURN SERVER) details. This tutorial is a good guide. HOW TO INSTALL COTURN.
Project Setup
# Install needed packages
composer require pusher/pusher-PHP-server "~4.0"
npm install --save laravel-echo pusher-js simple-peerConfiguring Backend
- Add routes for streaming pages in
routes/web.php. The routes will be used to visit the live stream page, start a live stream from the device camera, and generate a broadcast link for other authenticated users to view your live stream.
- Uncomment
BroadcastServiceProviderinconfig/app.php. This allows us to use Laravel's broadcasting system.
+ App\Providers\BroadcastServiceProvider::class
- //App\Providers\BroadcastServiceProvider::class- Create Dynamic Presence and Private Channel in routes/channels.php.
Authenticated users subscribe to both channels. The presence channel is dynamically created with a streamId generated by the broadcaster. This way, we can detect all users who have joined the live broadcast.
Signaling information is exchanged between the broadcaster and the viewer through the private channel.
- Create
StreamOfferandStreamAnswerevents. Signaling information is broadcast on thestream-signal-channel-{userId}private channel we created early on.
The broadcaster sends an offer to a new user who joins the live stream when we emit the StreamOffer event and the viewer replies with an answer using the StreamAnswer event.
php artisan make:event StreamOffer
php artisan make:event StreamAnswer- Add the following code to
app/Events/StreamOffer.php
- Add the following code to
app/Events/StreamAnswer.php
- Create
WebrtcStreamingControllerto handle the broadcasting, viewing, and signaling for the live stream.
php artisan make:controller WebrtcStreamingController- Add the following to the
WebrtcStreamingController
Methods in the WebrtcStreamingController
Let’s explore what the methods in the controller are doing.
index: This returns the view for the broadcaster. We pass a 'type': broadcaster and the user's ID into the view to help identify who the user is.consumer: It returns the view for a new user who wants to join the live stream. We pass a 'type': consumer, thestreamIdwe extract from the broadcasting link and the user's ID.makeStreamOffer: It broadcasts an offer signal sent by the broadcaster to a specific user who just joined.
The following data is sent:
broadcaster: The user ID of the one who initiated the live stream i.e the broadcaster
receiver: The ID of the user to whom the signaling offer is being sent.
offer: This is the WebRTC offer from the broadcaster.makeStreamAnswer: It sends an answer signal to the broadcaster to fully establish the peer connection.broadcaster: The user ID of the one who initiated the live stream i.e the broadcaster.answer: This is the WebRTC answer from the viewer after, sent after receiving an offer from the broadcaster.
Configuring Frontend
- Instantiate
Laravel EchoandPusherinresources/js/bootstrap.jsby uncommenting the following block of code.
- Create
resources/js/helpers.js
Add agetPermissionsfunction to help with permission access for the microphone and camera. This method handles the video and audio permission that is required by browsers to make the video calls. It waits for the user to accept the permissions before we can proceed with the video call. We allow both audio and video. Read more on MDN Website.
- Create a component for the Broadcaster named Broadcaster.vue in
resources/js/components/Broadcaster.vue.
- Create a component for the viewer named Viewer.vue in
resources/js/components/Viewer.vue
Explanation of the Broadcaster and Viewer components.
The following video explains the call logic on the client-side from the perspective of both Broadcaster and Viewers.
- Register the
Broadcaster.vueandViewer.vuecomponents inresources/js/app.js
- Create the video broadcast view in
resources/views/video-broadcast.blade.php
- Update env variables. Insert your Pusher API keys and TURN SERVER details.
APP_ENV=
BROADCAST_DRIVER=pusher
PUSHER_APP_ID=
PUSHER_APP_KEY=
PUSHER_APP_SECRET=
PUSHER_APP_CLUSTER=
TURN_SERVER_URL=
TURN_SERVER_USERNAME=
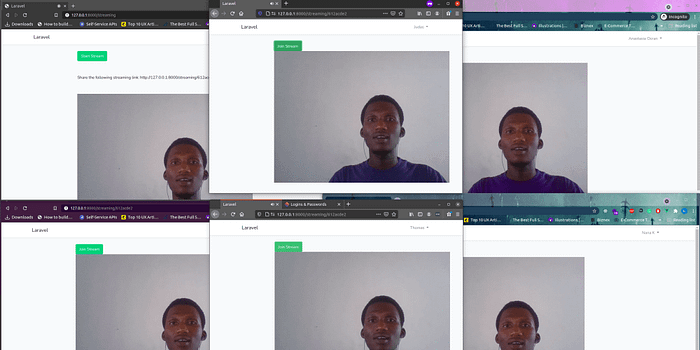
TURN_SERVER_CREDENTIAL=Live Stream Demo
Final Thoughts
The logic for this live streaming application can be likened to a group video call where only one person’s stream is seen.
The stream of the broadcaster is rendered on the viewers’ browser but the broadcaster doesn’t receive anything from the viewers after exchanging the signaling information which is required in WebRTC.
This looks like a star topology and there is a limitation on how many peers can be connected to a single user.
I want to explore the option of turning some of the viewers into broadcasters after the initial broadcaster’s peer has connected to about 4 users.
The goal is to rebroadcast the stream they received from the original broadcaster.
Is it possible? I can’t tell. This will be an interesting challenge to explore.
Stay tuned!!!.
Originally published at https://dev.to on March 23, 2021.
